티스토리 뷰
파이어 베이스 Authentication 탭에서 구글 로그인 사용 설정으로 바꿔 준다.
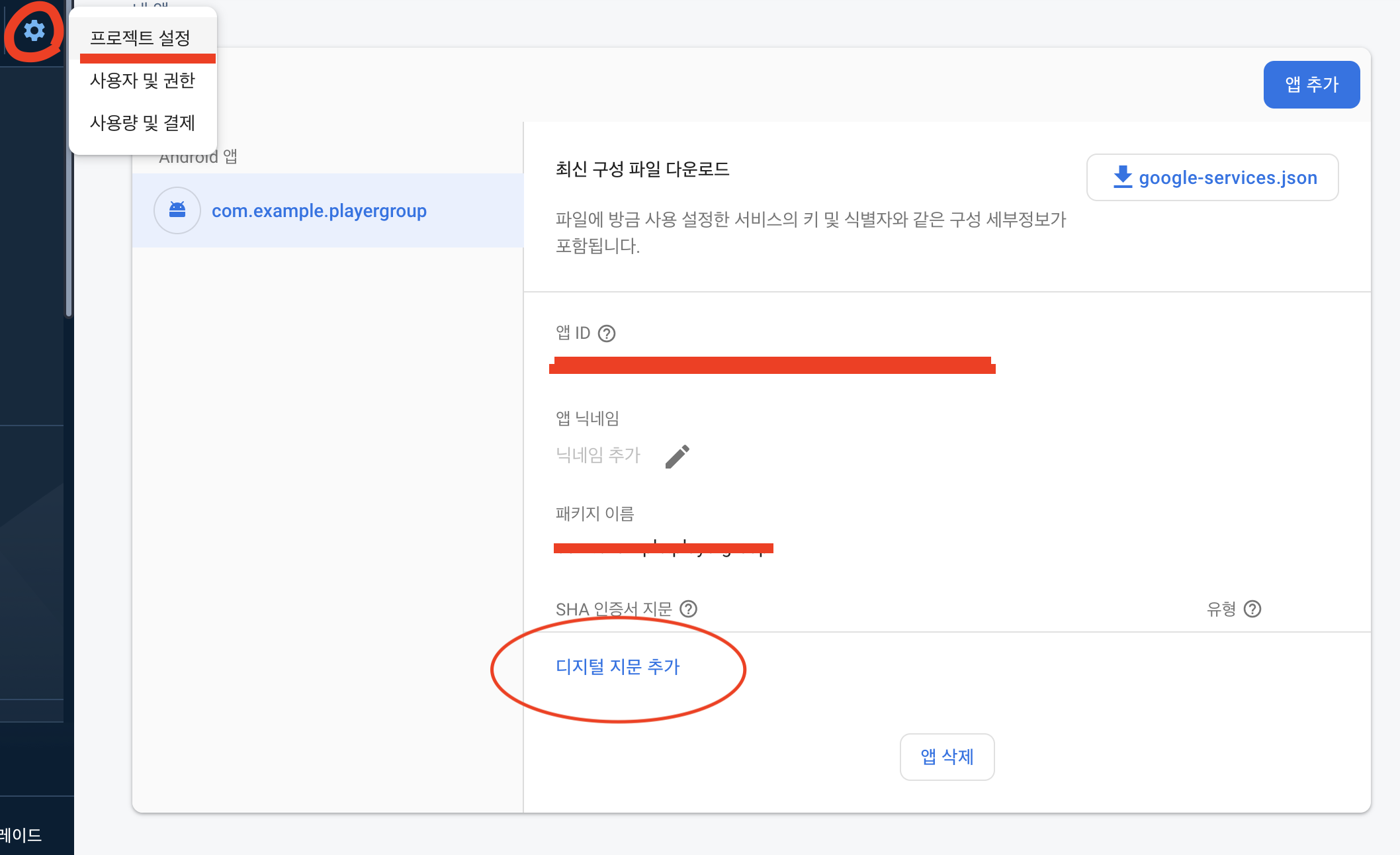
이때 필요한게 프로젝트 SHA1 인증 키가 필요.
우선 릴리즈 버전일 때는 또 다른 작업이 필요하지만 우선 디버딩앱 일 때 예를 들어 본다.


우선 참고 : https://firebase.google.com/docs/auth/android/google-signin?authuser=0
Android에서 Google 로그인을 사용하여 인증하기 | Firebase
Google 로그인을 앱에 통합하여 사용자가 Google 계정으로 Firebase 인증을 받도록 설정할 수 있습니다. 시작하기 전에 Android 프로젝트에 Firebase를 추가하지 않았다면 먼저 추가합니다. 프로젝트 수준 build.gradle 파일의 buildscript 및 allprojects 섹션에 Google의 Maven 저장소가 포함되어야 합니다. 다음과 같이 모듈(앱 수준) Gradle 파일(일반적으로 app/build.gradle)에 Fi
firebase.google.com
필요 gradle 파일
implementation 'com.google.firebase:firebase-auth:19.1.0'
implementation 'com.google.android.gms:play-services-auth:17.0.0'
버튼 클릭 시 호출
val mGoogleSignInClient = GoogleSignIn.getClient(this,
GoogleSignInOptions.Builder(
GoogleSignInOptions.DEFAULT_SIGN_IN)
.requestIdToken(getString(R.string.default_web_client_id))
.requestEmail()
.build()
)
startActivityForResult(mGoogleSignInClient.signInIntent, 100)
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
if (requestCode == 100) {
val task: Task<GoogleSignInAccount> = GoogleSignIn.getSignedInAccountFromIntent(data)
try {
val account: GoogleSignInAccount = task.getResult(ApiException::class.java)!!
firebaseAuthWithGoogle(account)
} catch (e: ApiException) {
Toast.makeText(this, "Google sign in failed:(", Toast.LENGTH_LONG).show()
Log.e(TAG, "Error > $e")
}
}
}
private fun firebaseAuthWithGoogle(acct: GoogleSignInAccount) {
val credential = GoogleAuthProvider.getCredential(acct.idToken, null)
FirebaseAuth
.getInstance()
.signInWithCredential(credential)
.addOnCompleteListener {
if (it.isSuccessful) {
FirebaseInstanceId
.getInstance()
.instanceId
.addOnSuccessListener { token ->
// 토큰 가져오기.
val toKen = token.token
}
goToMain(this)
} else {
Toast.makeText(this, "Google sign in failed:(", Toast.LENGTH_LONG).show()
}
}
}
로그아웃 시에는
val firebaseAuth by lazy { FirebaseAuth.getInstance() }
if (firebaseAuth.currentUser != null) {
firebaseAuth.signOut()
}
일반 버튼으로 해도 되고
구글에서 제공해 주는 버튼 으로 해도 되고
<com.google.android.gms.common.SignInButton
android:id="@+id/btn_googleSignIn"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</com.google.android.gms.common.SignInButton>
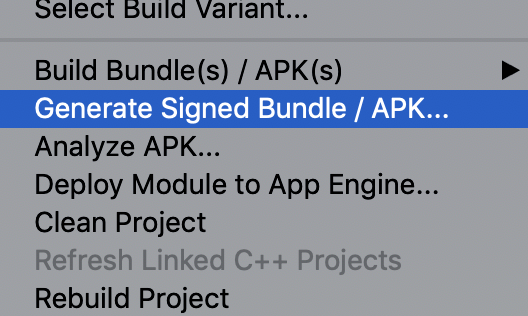
[ 참고 ] Release App SHA1 얻기
참고 : http://fabcoding.com/how-to-obtain-sha1-keys-for-debug-and-release-android-studio-mac/
How to obtain SHA1 Keys for debug and release - Android Studio [Mac] - Fabcoding
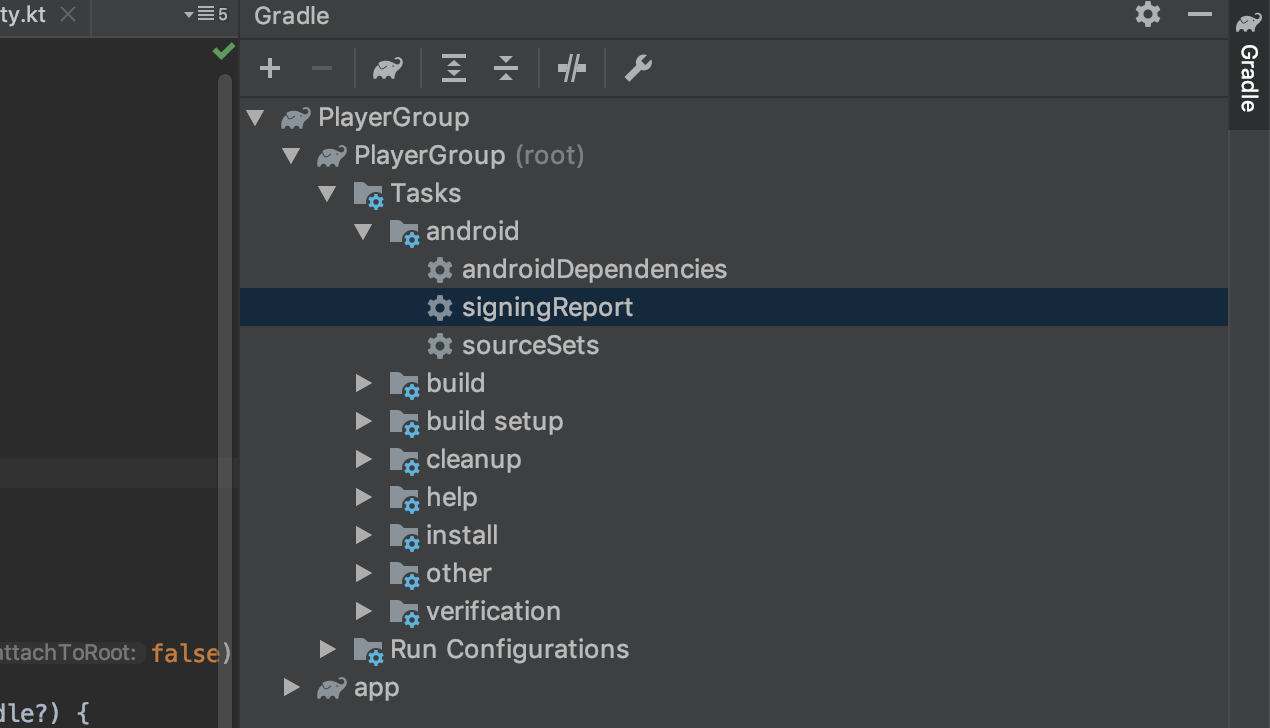
Debug Key Click on the Gradle tab on the right hand side of the …
fabcoding.com
앱 키스토어 발급

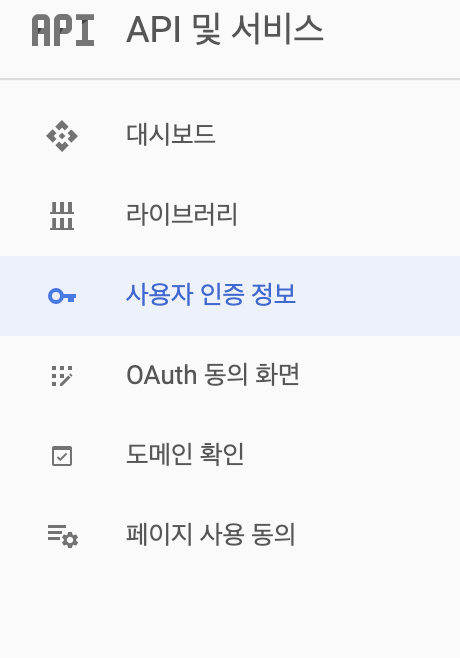
우선 구글 API 에 접속
https://console.developers.google.com/apis
Google Cloud Platform
하나의 계정으로 모든 Google 서비스를 Google Cloud Platform을 사용하려면 로그인하세요.
accounts.google.com
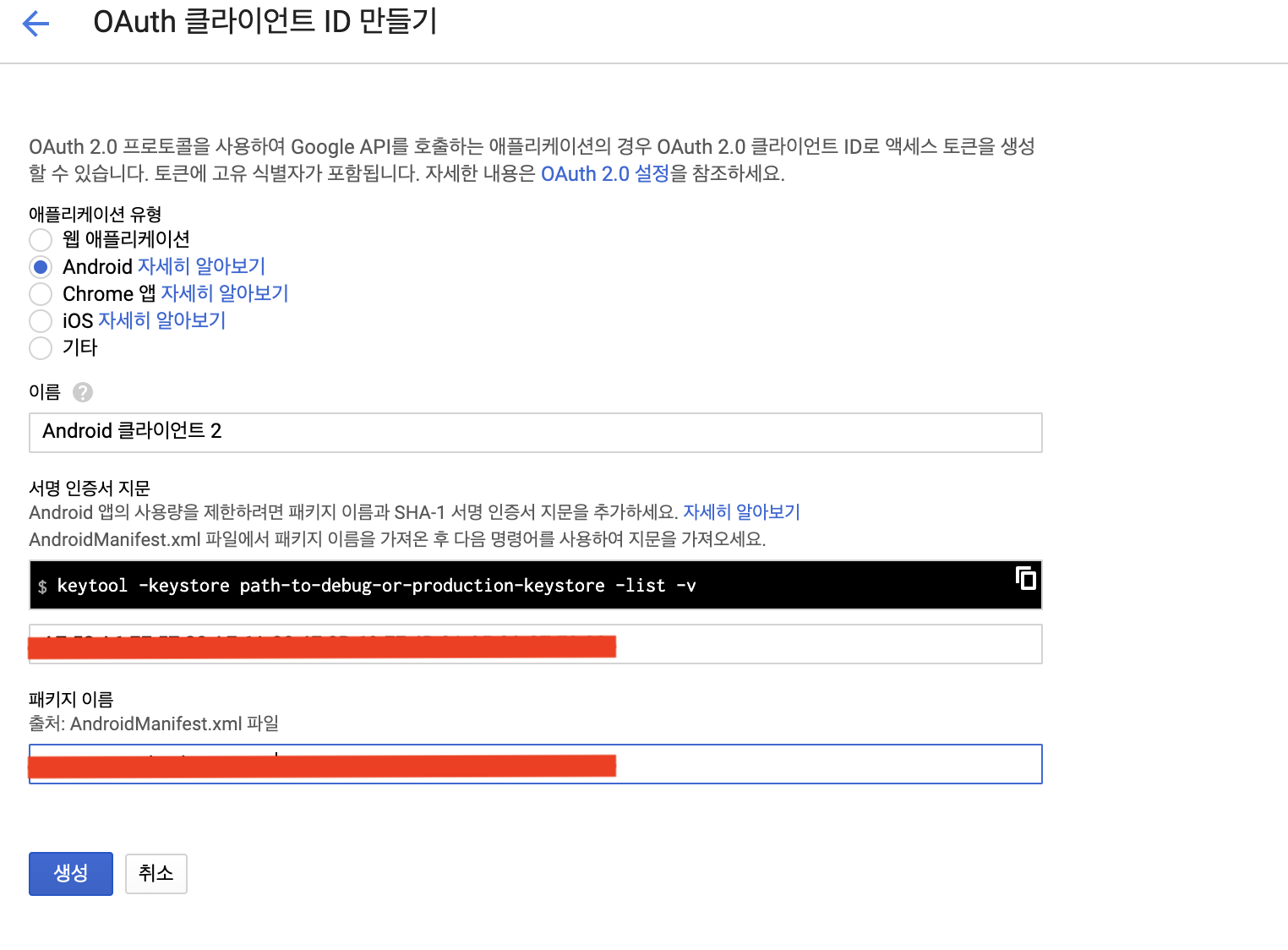
사용자 인증 정보 만들기 클릭


터미널에서
keytool -list -v -keystore <키스토어 저장되어 있는 곳 경로 와 키스토어이름 까지 > -alias <키 스토어 만들 때 alias>
아마 비밀번호도 한번 물어 볼거니까 기억 하고 있어야 함.
여기서 나온 SHA1 정보를 사용자 인증정보 만들기에 넣고 생성 하기.
그러면 바로 앱을 릴리즈로 말고 나서 테스트 하면 됨.
'Android > Firebase' 카테고리의 다른 글
| [ Firebase #4 ] Firebase Storage (0) | 2020.04.17 |
|---|---|
| [ Firebase #2 ] Authentication 이메일 인증 (0) | 2020.04.09 |
| [ Firebase #1 ] 파이어베이스 연결 (0) | 2020.04.09 |
- Total
- Today
- Yesterday
- widget 만들기
- widget onupdate
- github actions
- 갤럭시 워치
- 테스트 앱 배포
- widget glide
- 맥 전용
- Android
- 풀배열 키보드
- api key 관리
- github secrets
- local.properties
- 쏘렌토 하이브리드
- wear os
- aos img url bitmap
- 안드로이드 플립 대응
- widget onreceive
- android widget 만들기
- widget 이미지 로딩
- firebase distribution
- 웨어러블
- 기름잡아주는
- 쏘렌토 하이브리드 시그니처
- 폴더블 이벤트 받기
- 테스트 배포
- 폴더블 상태 유지
- github
- 안드로이드 폴드 대응
- flutter web
- 오브제썬스틱
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
