티스토리 뷰
[ Flutter #1 ] 내가 만든 Flutter web 접속 할 수 있게 해보자 ( Github - Pages & Actions )
녹색꼬맹이 2024. 11. 6. 16:50
플러터는 Android, iOS, Web 하나의 소스코드를 이용해서 만들 수 있는 플렛폼 이다.
이중에서 내가 만든 Flutter 코드를 web에 배포 해서 언제 어디서든 접속 할 수 있는 환경을 만들어 보자.
여기서 내가 사용한 방법은 GitHub 에 Pages 를 이용한 방법이다.
그리고 형상 관리를 통해 내가 Flutter 코드를 수정 해서 Github에 Commit 하게 되면 자동으로 빌드해서 Pages 에 배포 되는 형식인 CI/CD 또한 같이 적용 될 수 있도록 해보려고 한다.
아직 배우는 단계 이다 보니 용어가 맞지 않을 수 있다. 참고
먼저 글로 간단하게 정리해서 올려보면,
1. Github Repository 를 만든다.
2. 내가 앞으로 작업 환경에 맞는 경로에 내가 만든 Repository 를 클론 해 준다.
3. 클론 받은 경로에다가 Flutter 프로젝트를 만들어 준다.
4. 그리고 커밋 해준다.
여기까지 간단하게 만들어 볼 수 있을 것이다.
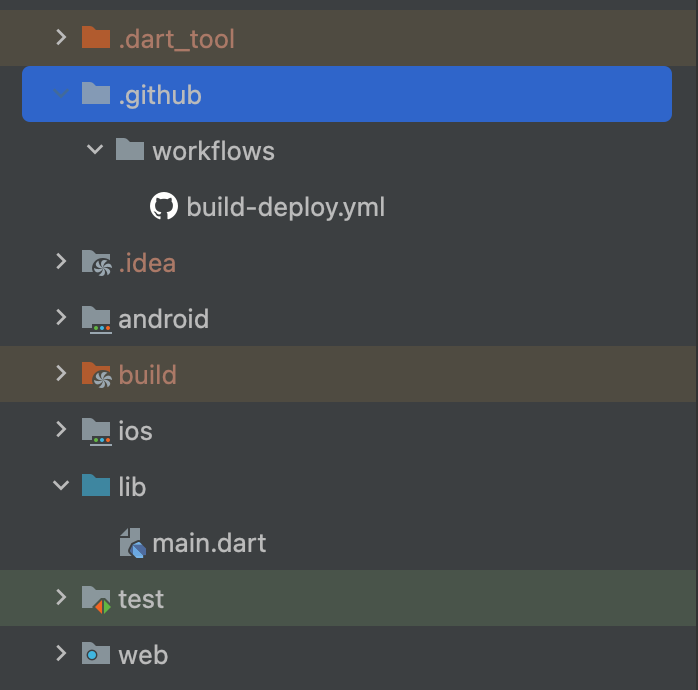
자신이 만든 프로젝트 최상위에 .github/workflows/build-deploy.yml 를 만들어 준다.
이게 아마 Actions 에서 담당하는 것들을 나열하는듯 하다.

name: Deploy Flutter Web App to GitHub Pages
on:
push:
branches:
- main
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Setup Flutter
uses: subosito/flutter-action@v2
with:
flutter-version: '3.16.9' # 사용하는 Flutter 버전으로 변경
- name: Install Dependencies
run: flutter pub get
- name: Build Web
run: flutter build web --release
- name: Add .nojekyll
run: echo > build/web/.nojekyll
- name: Deploy to GitHub Pages
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.MY_SECRET_KEY_NAME }} # repository에서 사용할 시크릿 키 이름
publish_dir: build/web
publish_branch: gh-pages
build-deploy.yml 파일에 위와 같은 내용을 저장 하고 커밋.
그리고
내 Repository 이름을 적어 줘야 하는 곳이 있다.
web/index.html 파일을 열어서
<base href = "/<자신의 레파지토리 이름>/">
해당 부분에 넣어 준다.
flutter build web --release
그리고 빌드 하게 되면,
build/web 부분이 생성된걸 확인하고, 커밋
코드적으로는 일단 끝,
이제 Github 를 셋팅 해보자.
Github에 자신의 프로필 이미지를 눌러 settings/developer settings 에 들어가서 Token을 발급 받자.
Personal access tokens (classic) 으로 발급 받았다.

repo 와 workflow 를 체크하고 만들어서 토큰발급 진행
그럼 토큰을 복사하고,
내가 만든 Repository - settings - secrets and variables - Actions 를 들어가서 New repository secret 선택
이름은 내가 build-deploy.yml 파일 안에 적어준 github_token 을 그대로 넣어 준다.
MY_SECRET_KEY_NAME
그리고 아래 Secret 은 아까 발급받은 토큰을 넣고 저장해 준다.

그리고 확인해 봐야 할게
pages 에서 위 사진처럼 gh-pages 로 셋팅 되어 있는지 확인해야 한다.
만약 gh-pages 로 셋팅이 되어 있지 않은경우
Actions 에서 진행 하고 있는 것들이 모두 완료 되지 않은것 이니 위에서부터 놓친것이 없는지 확인 해 보자

커밋을 할 때마다 Actions 에서 알아서 빌드 배포 과정이 이루어 지고 있는 걸 확인 할 수 있다.

요렇게 플러터 첫 화면을 웹 페이지에서 확인 가능
나는 간단하게 타이틀을 수정해서 커밋 해봤는데
actions 에서 알아서 빌드 배포 과정이 이루어지면서 수정 된걸 확인 할 수 있었다
- Total
- Today
- Yesterday
- 테스트 앱 배포
- widget onreceive
- github
- aos img url bitmap
- local.properties
- 안드로이드 폴드 대응
- 웨어러블
- widget 만들기
- flutter web
- 오브제썬스틱
- widget onupdate
- github actions
- widget glide
- github secrets
- 기름잡아주는
- api key 관리
- 갤럭시 워치
- 풀배열 키보드
- 쏘렌토 하이브리드
- 테스트 배포
- firebase distribution
- 쏘렌토 하이브리드 시그니처
- android widget 만들기
- widget 이미지 로딩
- 안드로이드 플립 대응
- 폴더블 상태 유지
- 폴더블 이벤트 받기
- Android
- 맥 전용
- wear os
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
